UX Research
Med vores segmentering ligger vi fundamentet for vores interviewguide til de nødvendige kvalitative interviews. Formålet er at undersøge hvad der motiverer vores brugere, for at deltage i festivaler og koncerter.
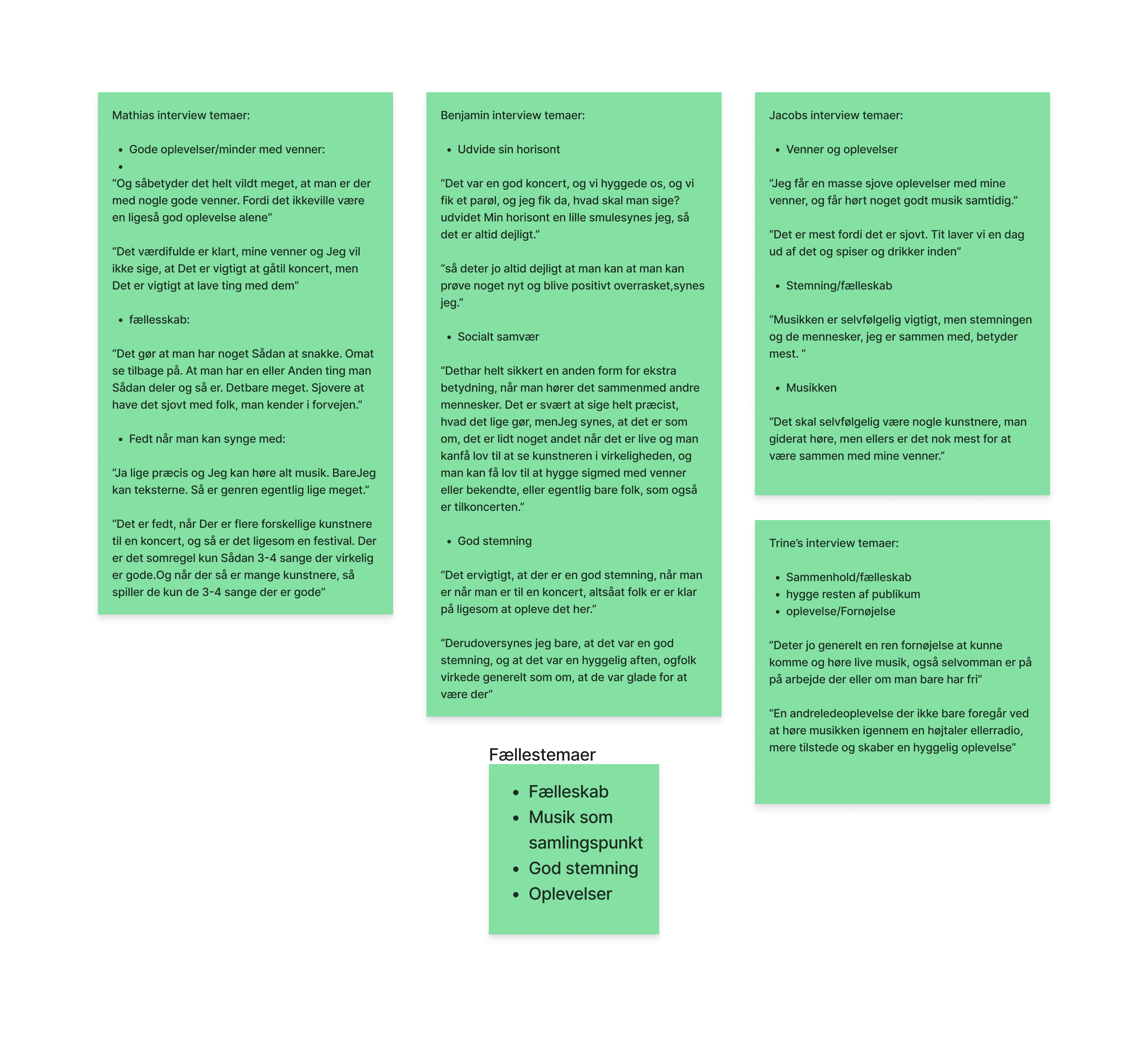
Herefter udfører vi alle interviews, for at sikre at vi har en passende mængde data at arbejde videre fra. Efter interviews, koder vi dataene efter tema og undersøger alle interviews for fælles temaer. Disse bliver understøttet med relevante citater.